How to Customise Color of Mobile Browser Address Bar in a WordPress website
Customising the color of mobile browser address bar to match a website’s color theme is one of the latest web design trends in 2019.
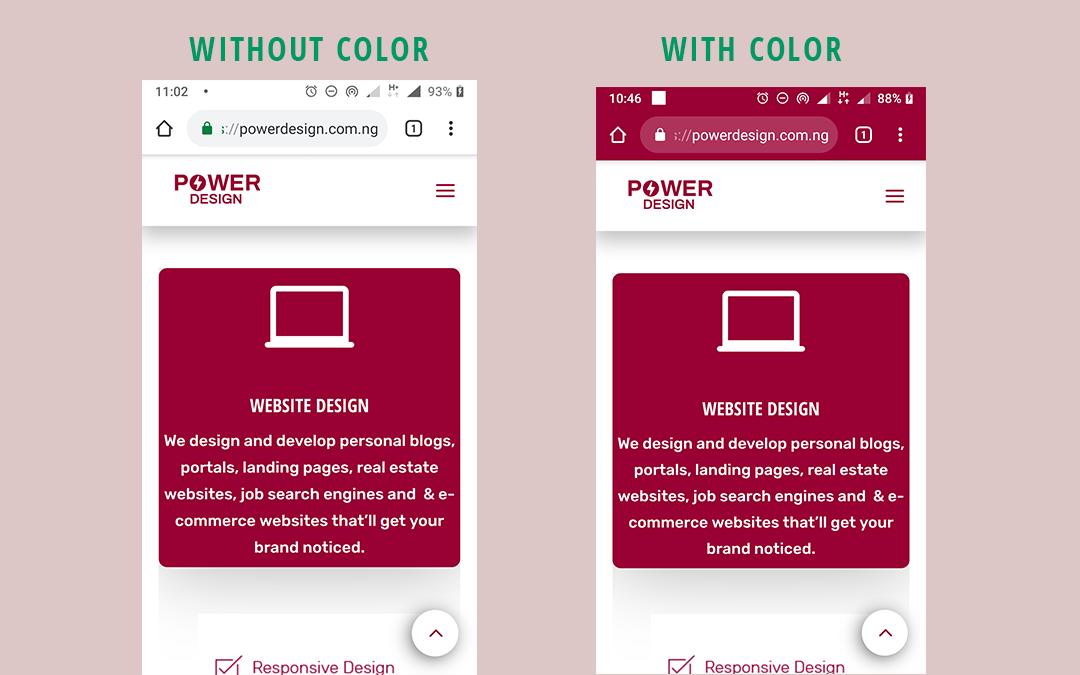
Take a look at the picture below.
You’ll notice, in the picture on the right, that the color of the address bar matches the website’s color giving it an app-like feel.
A good number of brands such as Facebook, Woocommerce, Paystack, etc are already using it.
So in this guide, we’ll show you two easy ways do this on a WordPress website.
It’s essentially achieved by adding an HTML meta tag to the header.php file in your WordPress child theme. This tag that tells the browser (Google Chrome in this case) to use the color we specify as the background color of the address/status bar when our website is viewed on mobile devices.
You can either edit the header.php file manually or do it a with a free plugin.
How to manually change the color of the mobile browser address bar in WordPress
1. First, identify the hex code for your desired color
This is a 6-digit alphanumeric code preceeded by #. You can detect the color code being used on any website by using this chrome browser extension, this desktop application or a photo editing software like Adobe Photoshop.
2. Download your child theme’s header.php file to your computer
This can be done with an FTP app like Filezilla or CPanel’s File Manager. Here’s is how to create a child theme if you don’t already have one.
3. Edit the header.php file
Open the downloaded header.php with a code editor like Notepad++.
Add the following code just before the closing </head> tag:
<meta name="theme-color" content="#990033" />
Replace 990033 with your desired color code, and save.
4. Upload the edited header.php file back to your child theme folder.
That’s it. Your website’s color should now show as the background color of the address bar on mobile.
How to change the color of the mobile browser address bar in WordPress with a free plugin
If you are scared that editing the header.php file may break your website, there is a free light weight plugin that can get it done; Color Mobile Browser Address Bar.
Download the plugin, install and activate it.
Then go to Appearance > Menu > Mobile Browser Address Bar Color. Enter the color code you chose earlier, and click save changes.
That’s it. If you enjoyed this free guide, kindly share it with the buttons below.
Related Posts

Digital Yeast is a leading web development agency, with 5 years experience helping young brands and small businesses establish powerful online presence with beautifully-crafted, fast-loading, ultramodern and responsive websites that gets noticed.
CONTACT INFORMATION
Address: Lokoja, Nigeria; Bradford, England.
support@digitalyeast.com
Quick Links





0 Comments