Easiest Way to Add Different Menus to Different Pages in Divi
In today’s guide we’ll be looking at a quick and easy way to add different menus to different pages in Divi.
If you’ve been designing websites for a while, you’ll surely have had need to use a different menu for certain pages at some point in time. The good news is that it can been achieved with a completely free plugin called Conditional Menus.
Here’s how to add different menus per page in WordPress and Divi
1. Install Conditional Menus plugin
Download, install and activate ‘Conditional Menus’ plugin from WordPress.org repository. It’s a completely free light weight plugin by Themify with over 30,000+ installs. So it’s safe.
2. Create your different menus
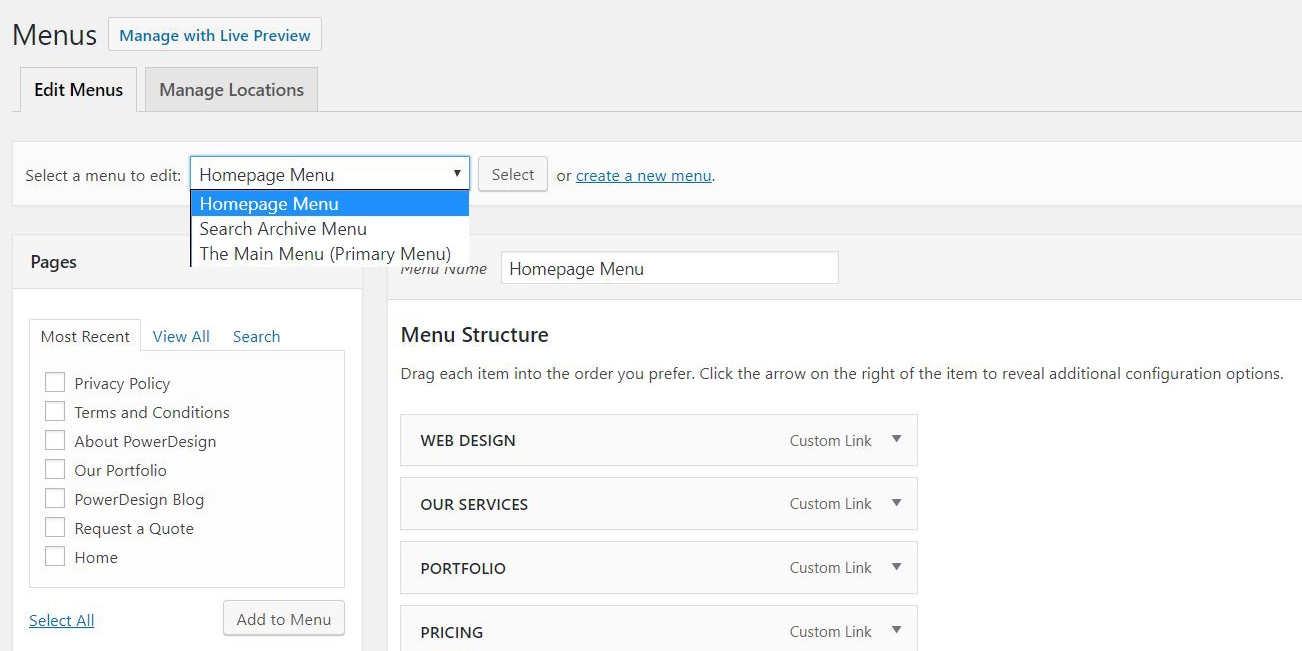
From your WordPress Dashboard go to Appearance > Menus and create all the different menus you want to have.
In this example, we want to have three separate menus, one for the homepage only, another for the search and archive pages, and the last one for every other page (this includes normal pages and single posts).
So we’ll make the first menu and call it “Homepage Menu”, the second we’ll call “Search Archive Menu”, and the third “The Main Menu”.
Then we’ll add the different menu items to each menu, and save them.
Next, we’ll make “The Main Menu” the primary menu.
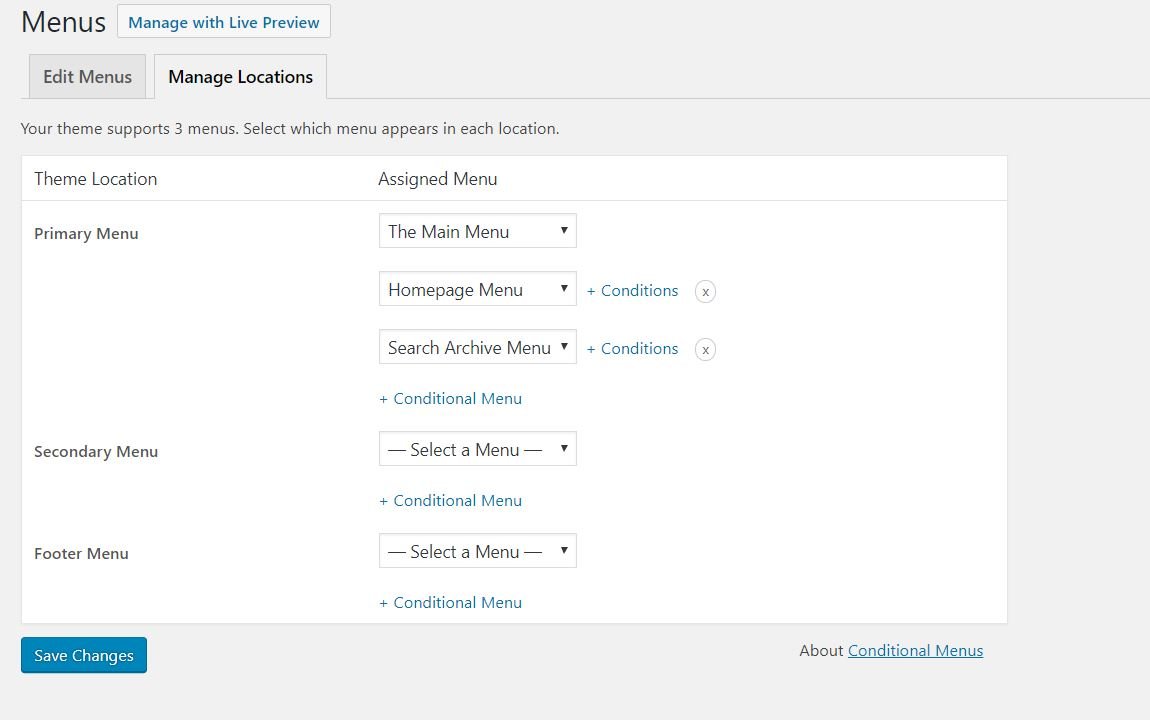
3. Specify where each menu should appear
Go to Appearance > Menus > Manage Locations. You’ll find all three menus listed.
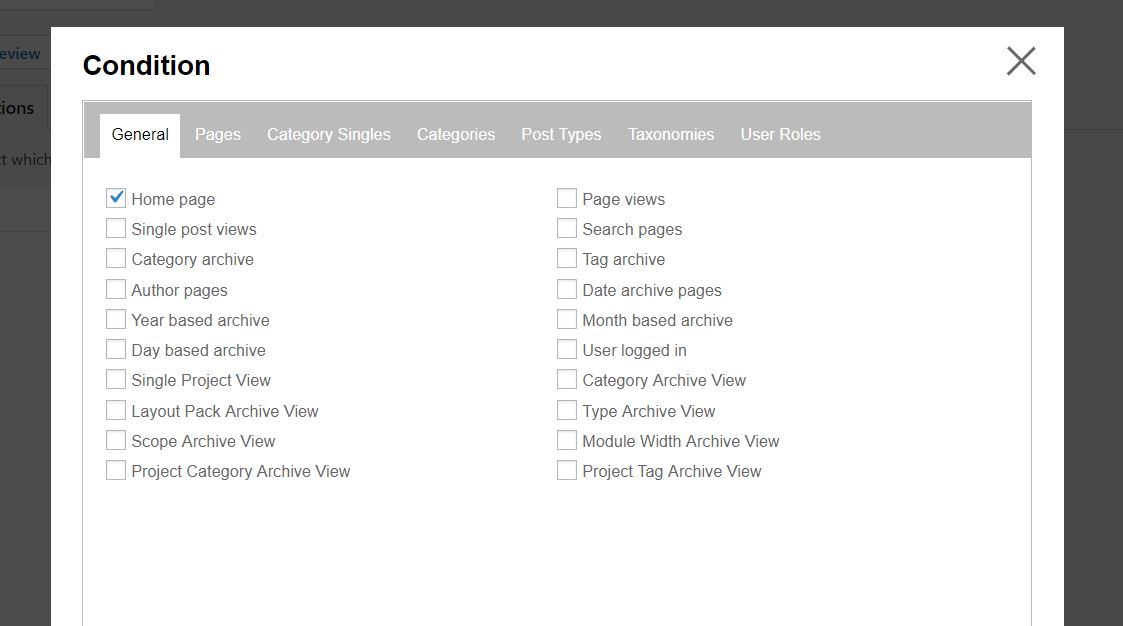
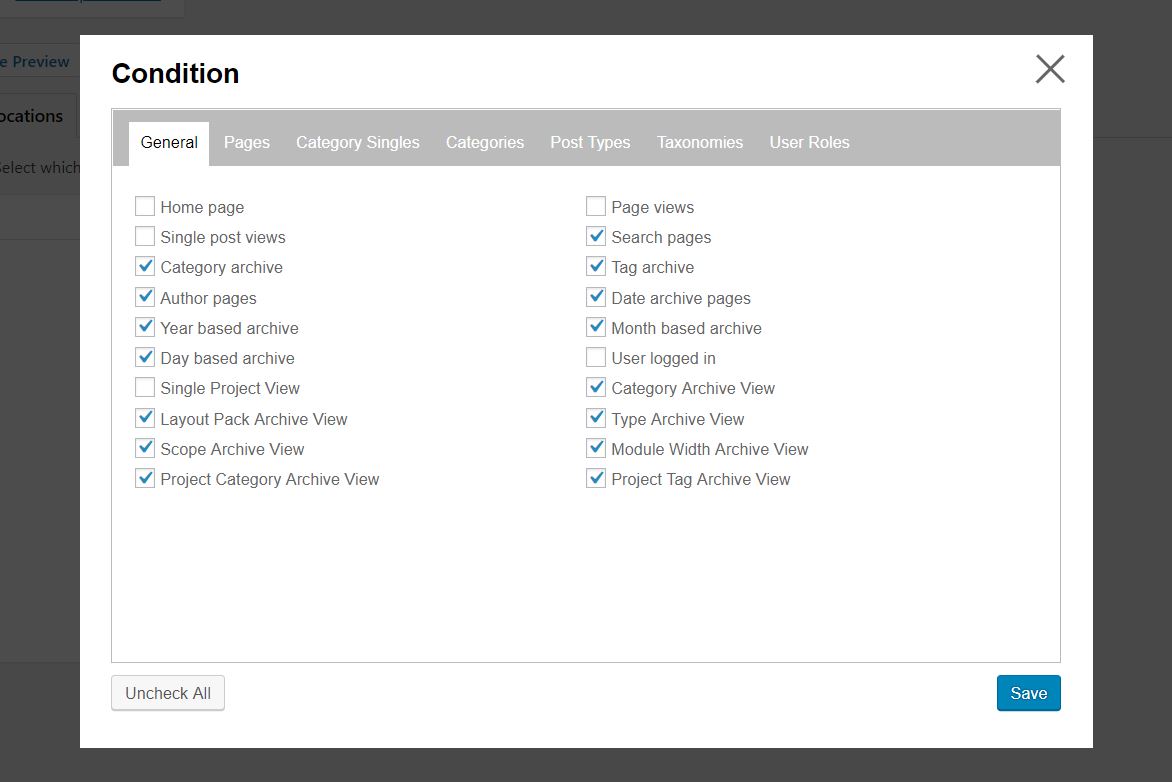
Click Conditions beside the Homepage Menu. This will load a dialogue box where you can tick ‘Home page’.
Repeat the process for the Search Archive Menu. Tick every type of archive page you want the menu to show on, and save.
4. Other possibilities
As you must have noticed, with this plugin it’s possible to specify menus for individual posts, individual pages, individual categories, tags and whatever you can imagine.
Bonus tip: How to add different menu on different pages in Avada
This guide is not specific to Divi only. Hence, you can follow it to add different menus per page on Avada, Genesis, Betheme and most other WordPress themes.
That’s all.
If you found this guide helpful, kindly share with your friends using the social buttons below. Thanks.
Related Posts

Digital Yeast is a leading web development agency, with 5 years experience helping young brands and small businesses establish powerful online presence with beautifully-crafted, fast-loading, ultramodern and responsive websites that gets noticed.
CONTACT INFORMATION
Address: Lokoja, Nigeria; Bradford, England.
support@digitalyeast.com
Quick Links








0 Comments