How to Hide Search Icon in Divi Mobile Menu with CSS
Have you ever tried hiding the default Divi search icon on mobile devices? Well, it’s easy. it’s something you can do under two minutes. You can achieve that by targeting the #et_top_search ID selector with responsive media query.
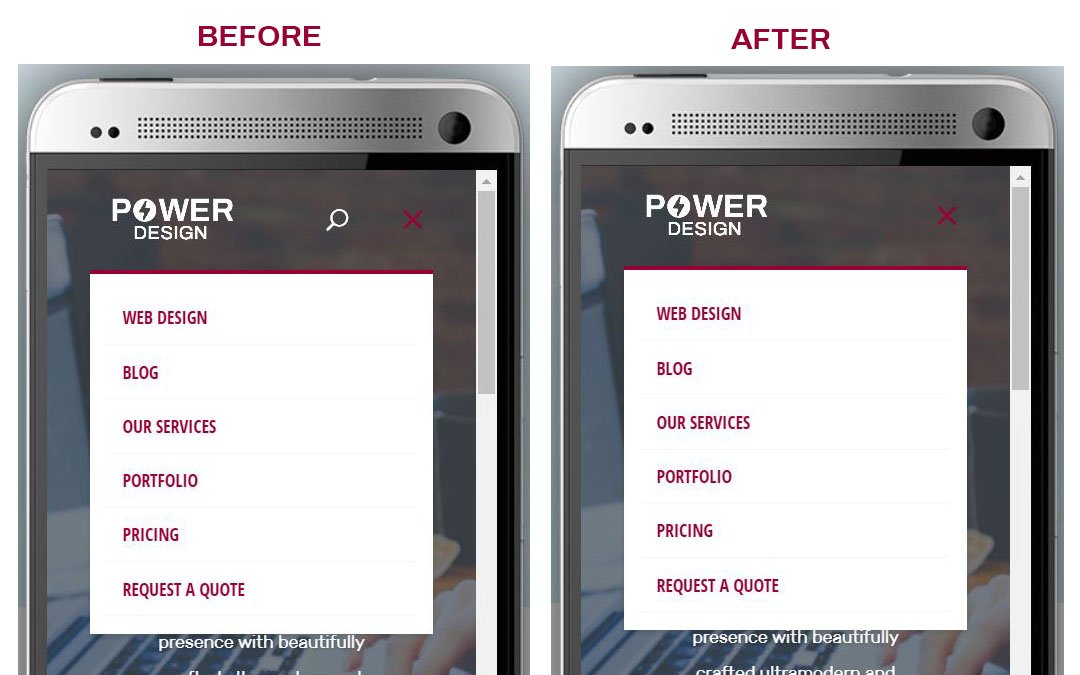
By default, Divi displays a search icon (a magnifying glass) in the header area on all devices. But in this guide we’ll show you how to hide it; first on mobile, then on desktop, and finally on all devices. Here we go.
How to Hide Divi Menu Search Icon on Mobile only
Here is a simple CSS snippet to achieve that:
@media only screen and ( max-width: 980px ) { #et_top_search { display:none; } }
This code can be added to the style.css file in your child theme or you can add it as Additional CSS in Theme Customizer.
How to Hide Divi Menu Search Icon on Desktop only
Use this CSS snippet:
@media only screen and (min-width : 981px) { #et_top_search { display:none; } }
How to Hide Divi Menu Search Icon on both Desktop and Mobile only
To achieve this remove the responsive media query from the CSS snippet above so that it looks like this:
#et_top_search { display:none; }So that’s it.
If you found this guide helpful, kindly share with your friends using the social buttons below. Thanks.
Related Posts
2 Comments
Submit a Comment

Digital Yeast is a leading web development agency, with 5 years experience helping young brands and small businesses establish powerful online presence with beautifully-crafted, fast-loading, ultramodern and responsive websites that gets noticed.
CONTACT INFORMATION
Address: Lokoja, Nigeria; Bradford, England.
support@digitalyeast.com
Quick Links





But how do i enable the Search in the mobile menu?
Thanks for help! 🙂
From your WordPress Dashboard, go to Divi > Theme Customizer > Header & Navigation > Header Elements. There you’ll find the option to “Show Search Icon” and “Social Icon”. Tick the one you want and hit Publish.